Com esta nova edição, vamos encerrar a série de artigos referentes às bases e estratégias na conceção de visualizações orientadas para a análise de dados (escusado será dizer que isto é quase um ponto e uma continuação). Nas entradas anteriores, discutimos precisamente as bases, os alicerces, os elementos atómicos necessários para a criação de visualizações que permitam aos nossos utilizadores finais, e a nós próprios, explorar a informação de uma forma ágil que nos permita tomar decisões com base nas evidências dos nossos dados.
Depois de uma primeira retrospetiva , história e contexto) e contextualização, passámos diretamente aos aspetos de seleção do gráfico adequado, em função das necessidades analíticas que queríamos cobrir em cada caso, para depois continuar com outro dos pilares do design das visualizações de dados analíticos, a utilização de cores significativas e coerentes.
Sendo estas peças, principalmente as apresentadas nas duas últimas entregas, pilares do desenvolvimento de vistas analíticas, dashboards ou relatórios, necessitam de ser estruturadas para oferecer uma visão conjunta da informação que favoreça a localização da informação, destaque os elementos principais e nos permita, em suma, ter um desenho eficaz e útil da informação que temos.
Como objetivo, devemos procurar assegurar que os nossos utilizadores possam compreender rapidamente a estrutura da informação apresentada
Isto leva-nos a ver quais os critérios e estratégias que devemos seguir com a ideia de estruturar cada elemento analítico de modo a fornecer informação crítica de uma forma visual e de fácil compreensão, mantendo o delicado equilíbrio entre estética e funcionalidade (não esqueçamos que uma visualização atractiva contribui para o interesse da sua utilização). O nosso objetivo é garantir que os nossos utilizadores possam compreender rapidamente a estrutura da informação apresentada, localizar facilmente os elementos que lhes dizem respeito na sua análise específica, bem como facilitar a navegação entre os elementos fornecidos, a fim de trabalharem de forma eficiente.
De todos os elementos que poderíamos discutir sobre a estruturação das vistas analíticas, podemos destacar os três seguintes como os principais.
Hierarquia visual
A hierarquia visual é a organização e disposição dos elementos visuais numa vista analítica, de modo a orientar o observador através da informação de uma forma lógica e eficaz. Trata-se de dirigir a atenção do utilizador para o que é mais importante e facilitar a compreensão da informação apresentada.
A hierarquia visual é a organização e disposição dos elementos visuais numa vista analítica de forma a orientar o observador através da informação de forma lógica e eficaz
Destacar o mais importante
É muito importante destacar os elementos mais importantes ou relevantes. Utilizar cores, tamanhos de letra, negrito ou elementos gráficos (KPI's, linhas de tendência...) para destacar os dados mais importantes. Isto ajudará os utilizadores a identificar rapidamente informações críticas.
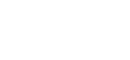
Por exemplo, se estivermos a mostrar tarefas pendentes associadas a ficheiros, podemos destacar esse número com uma cor chamativa (vermelho se o considerarmos negativo) e colocá-lo num lugar de destaque no painel de controlo (como veremos no ponto seguinte) através de um indicador textual com um tipo de letra maior do que o resto.
Organização lógica
A organização lógica é essencial na hierarquia visual. É importante manter padrões de visualização de acordo com o tipo de relatório ou dashboard, e estabelecer áreas de análise sumária ou de filtragem da informação. Isto ajudar-nos-á a localizar a informação mais rapidamente, realçando os elementos mais importantes ao colocá-los em posições mais acessíveis.
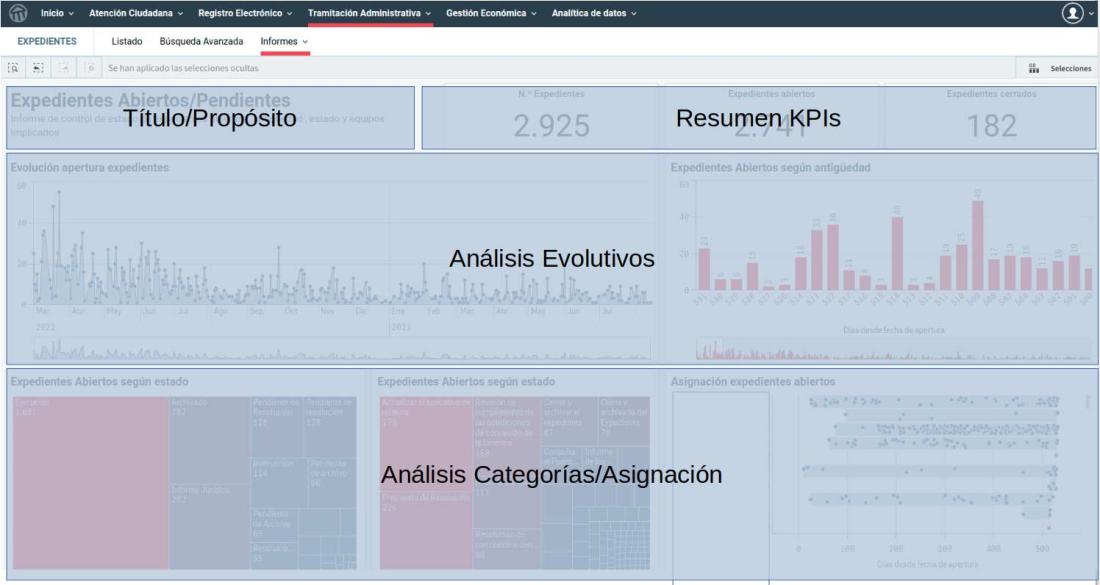
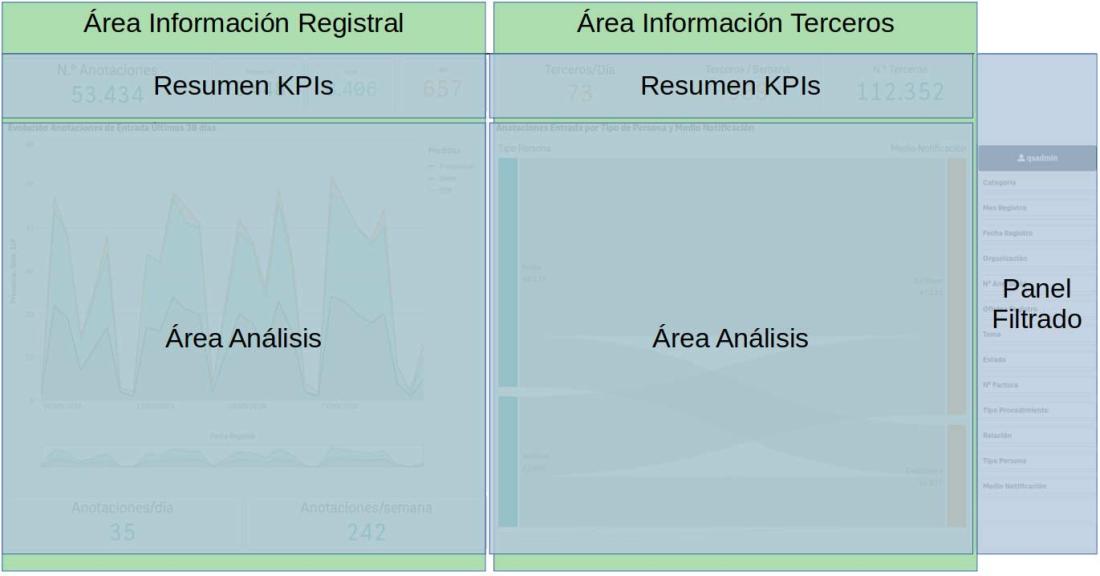
No que respeita à colocação dos elementos, devemos ter em conta que, quando nos aproximamos de uma visualização analítica, seguimos o nosso padrão de leitura habitual. O nosso sistema de escrita (e, portanto, de leitura) é dextroverso, lemos da esquerda para a direita e, para além disso, de cima para baixo. É por isso que, quando pensamos na localização dos nossos elementos, aqueles que queremos destacar ou dar relevo, devemos colocá-los no topo e à esquerda (KPIs, textos significativos, alertas...) para descer em direção ao fundo e à direita, onde, dependendo da análise, podemos colocar quadros de síntese, elementos de filtragem, etc.
Como veremos mais adiante, também é relevante agrupar elementos relacionados, que analisam uma determinada área ou medida, fazendo uso de contentores ou painéis. Em cada um destes agrupamentos teremos de aplicar os mesmos critérios de ordenação derivados do nosso sistema de leitura/escrita para facilitar a transmissão de informação nas nossas visualizações.


Contraste
O contraste é outro elemento fundamental na hierarquia visual. É importante utilizar cores que contrastem fortemente entre si para destacar elementos importantes. A utilização de paletas de cores adequadas para que possamos distinguir elementos ou categorias, como vimos em publicações anteriores, e a utilização de fundos claros que facilitem a leitura de elementos puramente analíticos, ajudará a atenção do utilizador a ser direcionada para a análise de forma eficaz.
Minimizar a desordem ("dashboard clutter")
A desordem visual pode ser confusa e dificultar a compreensão da informação. Evite demasiados elementos, cores e texto desnecessários no seu painel de controlo. A simplicidade pode ser muito eficaz na comunicação clara de informações e, neste contexto, o mantra "menos é mais" é quase obrigatório.
Agrupamento lógico
O agrupamento lógico é o processo de organização de elementos visuais e dados de modo a que estejam relacionados entre si e façam sentido para o utilizador. Esta técnica é utilizada para agrupar informações semelhantes ou relacionadas de uma forma que facilite a sua compreensão e processamento.
O agrupamento lógico é o processo de organização de elementos visuais e dados de modo que estejam relacionados entre si e façam sentido para o utilizador
Classificação do conteúdo
A classificação do conteúdo é essencial para o agrupamento lógico. Divida os seus dados em categorias ou tópicos que façam sentido para os utilizadores. Assim, se, por exemplo, elementos de análise expedita coexistirem na mesma visualização com outros relacionados com a categorização de terceiros associados, é importante agrupá-los para facilitar a coerência e a utilização pelo utilizador da informação que fornecem.
Esta classificação pode ser feita ao nível da categorização, do intervalo de tempo analisado, do tipo de medida, etc.
Para realçar estas classificações, recorreremos a painéis ou secções bem definidas que permitam ao utilizador identificar os agrupamentos de forma natural. Isto também ajudará nos casos em que temos visualizações com uma carga significativa de elementos. Em cada um destes agrupamentos, aplicaremos também a ordenação hierárquica mencionada anteriormente.

Utilização de cores e etiquetas
Como vimos na nossa monografia anterior, é muito importante utilizar cores e etiquetas consistentes para indicar a pertença a um grupo ou categoria específicos. A manutenção da coerência na sua utilização entre as nossas diferentes visualizações permitirá agrupamentos visuais naturais, a que chamámos "lendas silenciosas".
Navegação intuitiva
A navegação intuitiva refere-se à capacidade de um utilizador se deslocar eficientemente e compreender a estrutura de um painel de controlo ou de uma vista analítica, sem esforço adicional ou confusão. Implica uma conceção que permita aos utilizadores aceder e explorar os dados de uma forma fluida e natural.
A navegação intuitiva refere-se à capacidade de um utilizador se deslocar eficientemente e compreender a estrutura de um painel de controlo ou de uma vista analítica
Menus de navegação
Se necessário, devem ser incluídos menus de navegação que sejam claros e fáceis de compreender. Estes menus podem incluir separadores, botões ou outros elementos interativos que permitam aos utilizadores alternar entre diferentes vistas ou secções do conjunto de visualizações de trabalho. Cada item do menu deve ser rotulado de forma clara e concisa para indicar a sua função.
Filtros interativos
Os filtros interativos permitirão aos utilizadores aperfeiçoar e personalizar os dados que vê na nossa visualização. Podem ser barras deslizantes, caixas de pesquisa, menus pendentes... permitindo aos utilizadores selecionar parâmetros específicos, como datas, regiões ou categorias.
Numa visão mais alargada deste conceito, os próprios elementos de análise, numa situação ideal, tornam-se também elementos de filtragem e, assim, por exemplo, ao clicar nas barras de um gráfico de evolução de um registo de entrada, somos deixados (filtrados) pelos meses que chamam a nossa atenção. A aplicação deste critério torna a filtragem ainda mais acessível e processa-se de forma natural, seguindo a atenção do utilizador analítico.
Ligações e referências cruzadas
No caso de termos análises relacionadas entre as diferentes visualizações, é interessante incluir ligações que permitam um acesso rápido a uma a partir da outra. Adicionalmente, e dependendo do nível de profundidade (drill down) da nossa visualização analítica, é extremamente interessante e operativo ter ligações a elementos externos associados à informação analisada. Podem ser ligações a outros ambientes analíticos externos, fontes web ou mesmo aos próprios elementos que deram origem a estas análises para facilitar os circuitos de ação após a tomada de decisão (aplicandos conceitos de "inteligência ativa").
Conclusões
Como podemos ver, há várias considerações a ter em conta na elaboração e conceção das nossas visualizações analíticas. De todas elas, as expostas ao nível da organização e da navegação são muito importantes para a transmissão e fornecimento de informação para a tomada de decisões. Os mesmos elementos desorganizados, ou sem uma estrutura clara, podem levar à geração de "ruído" que dificulta a análise e a utilização eficiente dos elementos analíticos utilizados.
A conceção de visualizações de dados é uma combinação de arte e ciência
Em qualquer caso, a conceção de visualizações de dados é uma combinação de arte e ciência, onde a estética e a funcionalidade se combinam para fornecer informações de uma forma que torna a tomada de decisões mais eficiente. Seguindo regras como as mencionadas acima, aplicando-as de forma iterativa e adaptando-as às necessidades que possam surgir, faremos pender a balança para o lado da ciência para tornar os nossos dados informações valiosas no processo de tomada de decisões das nossas organizações.

Com mais de 20 anos de investigação e colaboração em diferentes projetos de análise de dados. Tem uma vasta experiência em diferentes tecnologias de BI, com especial incidência na plataforma de análise Qlik.